Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Blog Article
Banner ads are some of the most effective forms of digital advertising, offering a visually impactful method to capture the attention of online users. Whether you're advertising on websites, social media marketing, or within mobile apps, understanding the standard banner ad sizes is essential for creating ads that display properly and work across a variety of devices.
In this informative guide, we’ll walk you through the most common your banner sizes, tips for designing effective banners, and the ways to optimize them on your campaigns.
What Are Banner Ads?
Banner ads are a form of display advertising that typically appear as images or animated graphics online, apps, or social media platforms. These ads are designed to catch the consumer’s eye and cause them to click through to a web page, product page, or another parts of an online site.
Banner ads appear in many different sizes, and choosing the right dimension is crucial for making sure your ads look great and function effectively across all platforms.
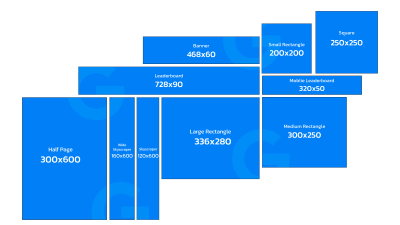
Standard Banner Ad Sizes
There are a couple of standard your ad sizes which might be widely accepted across the advertising industry. These sizes are optimized for display on desktop, tablet, and mobile phones, and using them can improve the chances of your ads performing well. Below are the most frequent and effective advertising sizes:
1. Leaderboard (728 x 90 pixels)
Where it appears: Typically placed on top of websites or from the header section.
Best for: High visibility; perfect for desktop users. This size is ideal for placing on top of a page, where users can observe it without scrolling.
Why it really works: Leaderboard ads are some of the most popular banner sizes because of their prime location on websites. They provide a broad space for messaging and branding.
2. Rectangle (300 x 250 pixels)
Where it seems: Commonly put into the content area of a website, either between text or near images.
Best for: Both desktop and mobile devices. Often used in content-heavy environments.
Why it truely does work: This size comes with a good balance between visibility and subtlety. It’s big enough to catch attention but sufficiently little to blend into content without being intrusive.
3. Wide Skyscraper (160 x 600 pixels)
Where seems like: Typically put on the side of internet sites, frequently as a vertical ad.
Best for: Websites with a narrow sidebar, offering a tall and narrow format.
Why it functions: This your ad size is well suited for longer-term visibility as users scroll down a webpage. The vertical layout might be highly effective for placing long-form ads or promotional messaging.
4. Banner (468 x 60 pixels)
Where seems like: This is one of several older ad formats but nonetheless widely used on certain websites.
Best for: Desktop displays, often put in the header or footer of a website.
Why it truely does work: Although less prominent than larger banners, the 468 x 60 format is often utilized in more minimalistic designs or on websites online with lots of content.
5. Half Page (300 x 600 pixels)
Where seems like: Typically used in the content or sidebar of an internet site.
Best for: High visibility and engagement, offering more space for creative content.
Why it truely does work: The half-page ad dimension is ideal for grabbing attention without being too large or intrusive. It offers more room for messaging and visual elements, which makes it effective for displaying rich media.
6. Large Mobile Banner (320 x 100 pixels)
Where it seems: Optimized for mobile phones, typically displayed at the top of mobile website pages or apps.
Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens.
Why it works: This mobile-friendly size ensures your ad looks good on smartphones, where real-estate is limited. It’s compact however offers enough space to speak key messages.
7. Square (250 x 250 pixels)
Where it seems: This compact size is commonly used in both content sections and sidebars.
Best for: Mobile and desktop. Ideal for when you want to avoid overwhelming the user with a large ad.
Why it really works: Square ads are versatile and may fit seamlessly in just a variety of website layouts. It’s an incredible option for a far more subtle but nevertheless visible ad placement.
8. Mobile Banner (320 x 50 pixels)
Where it seems like: Typically shown on mobile devices as a small, clickable banner at the end of the screen.
Best for: Mobile ads, particularly if space is a a premium.
Why it functions: This banner dimensions are ideal for minimalistic, straightforward messaging, particularly when your goal is always to direct users to some mobile-optimized squeeze page.
9. Large Leaderboard (970 x 90 pixels)
Where it seems like: Often placed at the top of a webpage, above the fold, or in large content areas.
Best for: Desktop devices, typically on websites with ample space for larger ads.
Why it really works: This larger format grabs attention immediately and it is effective at showcasing high-quality visuals or important messages.
Best Practices for Banner Ad Design
To ensure your banner ad campaigns are competitive with possible, follow these design guidelines:
1. Keep It Simple
While it may be tempting to cram too much info online into your banner, remember that banner ads are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) is frequently more effective than overwhelming the viewer with excessive information.
2. Make Your Branding Stand Out
Your your ad should clearly reflect your brand identity. Use your brand colors, fonts, and logo inside design. The visual elements should align while using tone and type of your business to make certain a consistent experience for users.
3. Use Strong Calls to Action
The CTA is a vital part of one's banner. Whether it’s "Shop Now," "Learn More," or "Sign Up," your call to action needs to be clear, compelling, and easy to spot.
4. Optimize for Mobile Devices
A large area of users look at internet on mobile devices, so it’s essential to ensure your banner ad campaigns are optimized for mobile viewing. Make sure your text is legible on smaller screens as well as the design works well using the more compact size.
5. Test Multiple Variations
A/B testing different banner sizes, images, and CTAs can offer insights into what works best for your audience. Try testing different formats and adjusting your design determined by performance metrics like click-through rates (CTR) and sales.
Banner ads certainly are a powerful tool in digital marketing, and using the correct size and format is important for maximizing their effectiveness. By understanding the standard your ad sizes, for example Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), you can ensure that your ads look fantastic and work across all devices.